Лабораторная работа №3 (Часть 1) «Установка IDE VisualCode и расширений».
Материалы на гугл диске: https://drive.google.com/drive/folders/1dzpLOcd4ya1ax7llBZHFFmcw1mXEo_xV
Лабораторная работа №3 (Часть 1) «Установка IDE VisualCode и расширений».
1. Установить среду разработки IDE VisualCode (рекомендую брать версию дистрибутива system installer) на свою windows машину. Установщик на нашем гугл диске, либо скачивайте с официального сайта.

2. Создать на рабочем столе папку web_projects внутри неё создать папку для своего сайта у меня будет папка minyazev.ru. Вы выбираете своё название сайта в соответствии с тем, которое вы использовали на предыдущих лабораторных работах.
3. В среде разработки Visual Code выбираем файл->открыть папку. Открываем созданную папку, чтобы она стала рабочим пространством нашего проекта. Появится запрос в нем можете выбрать save, чтобы сохранить в папке конфигурационный файл рабочего пространства. это служебный файл самой среды разработки. Либо потом выберите File ->Save workspace as.
4. В открытой папке создайте файл index.html, занесите в него произвольную строчку с текстом например: <h1>Hello from new sait</h1>
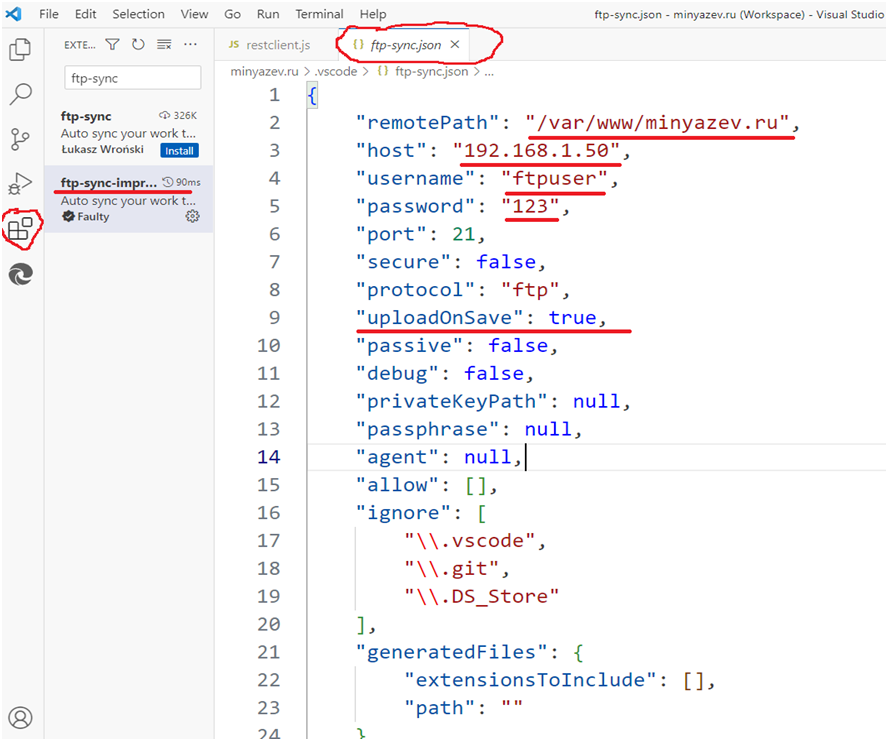
5. Установить в среду разработки расширения ftp-sync-improved, настроить его на синхронизацию со своим FTP сервером при сохранении файла (Вы должны были сделать лаб. работу №2 часть 2, если не делали, то сделайте)
a. view->Command Pallete->ftp-sync init, указать свои данные для подключения к серверу (см. рисунок ниже как пример), сохранить файл.

b. закрыть среду разработки и открыть заново (перезагрузить среду IDE)
c. проверить через браузер, что index.html сохранился на сервер и обновляется на сервере каждый раз при сохранении изменений (в браузере CTRL+F5 для обновления страницы, чтобы не брал из кеша).
d. создать в IDE test.html в него добавить строчку текста, сохранить, проверить что файл появился на сервере через браузер на Windows.
6. Живая синхронизация через расширение работает не всегда корректно, поэтому можем отключить расширение ftp-sync. Синхронизировать содержимое своей папки сайта с сервером будем вручную через total commander по FTP.
a. в IDE расширения->ftp-sync-improved-> нажать disabled для его отключения
b. перезапустить среду разработки
c. создайте в своей папке сайта новую папку css в ней пустой файл style.css
d. синхронизируйте содержимое своей папки сайта с сервером вручную через total commander по FTP, проверьте в putty, что папка css появилась.
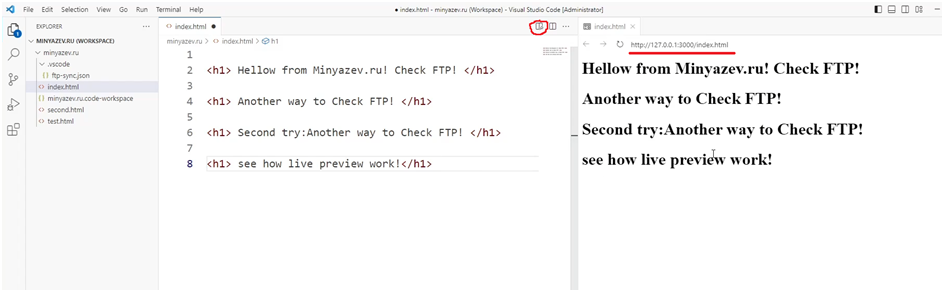
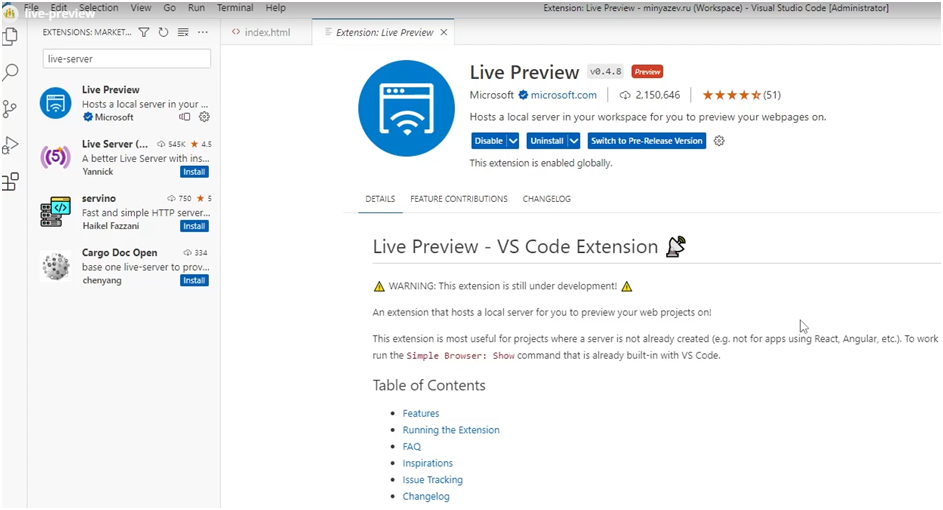
7. Установить в среду разработки расширения live-preview
a. в IDE расширения->live-preview – установить

b. перезапустить среду разработки
c. в IDE открыть index.html и справа нажать значок Show preview, чтобы справа открылся браузер на пол экрана в самой IDE. Убедиться, что все изменения сразу отображаются справа.