Лабораторная работа №3 (часть 2)«Разработка структуры простого сайта HTML/CSS»
Материалы на гугл диске: https://drive.google.com/drive/folders/1dzpLOcd4ya1ax7llBZHFFmcw1mXEo_xV
Лабораторная работа №3 (часть 2)«Разработка структуры простого сайта HTML/CSS»
Работаем на своей windows машине, результат работы проверяем у себя в локальном браузере.
1. Работаем в среде разработки Visual Code с нашим проектом, созданным ранее. Удаляем в нашем файле index.html все, что написали там ранее. Вставляем туда текст из файла index.html с нашей гугл папки из лабораторная работа №3. Проверяем в live preview, что все отображается. Меняете ФИО в блоке header на свои.
2. Создаем папку css, в ней создаем style.css. Вставляем туда текст из файла style.html с нашей гугл папки из лабораторная работа №3. Проверяем в live preview, что все отображается. Меняете цвета блоков на свои.
3. В блоки внизу вместо текста проект1, проект2, проект3 добавляем картинки, пример результата ниже (сделать это можно разными способами, выбирайте любой способ).

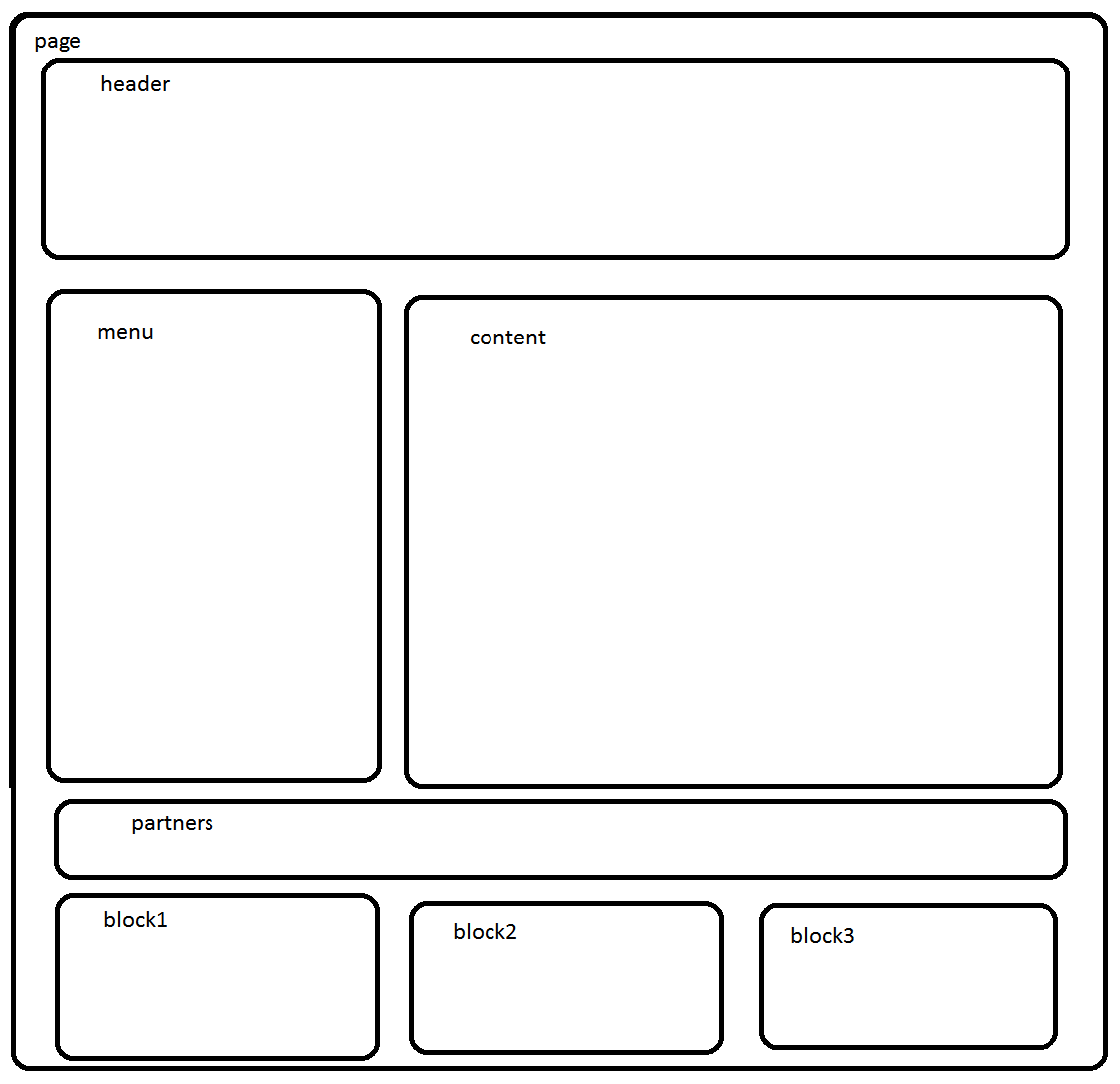
Рисунок 1 layout, который надо сделать

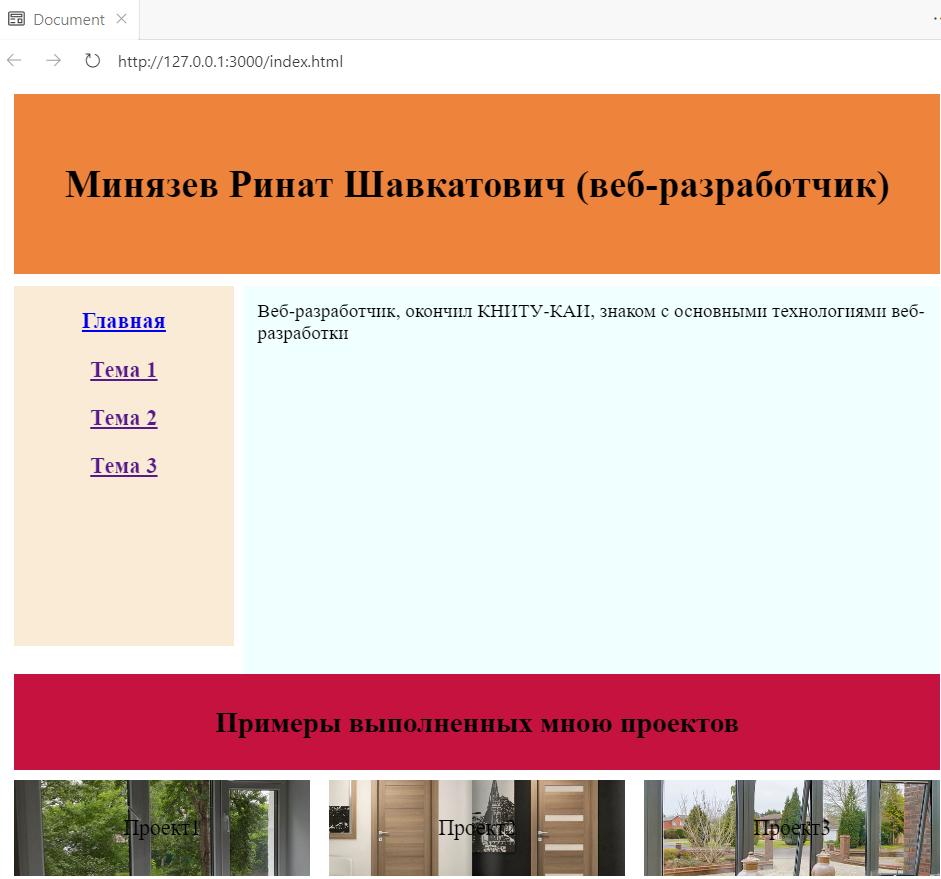
Рисунок 2 Пример результата работы