Лабораторная работа №5 «Добавление на сайт веб-формы и обработка данных через JavaScript»
Материалы на гугл диске: https://drive.google.com/drive/folders/1dzpLOcd4ya1ax7llBZHFFmcw1mXEo_xV
Лабораторная работа №5 «Добавление на сайт обработка веб-форм»
Работаем на своей windows машине, результат работы проверяем у себя в локальном браузере. Работаем в среде разработки Visual Code с нашим проектом, созданным ранее.
1. Создать в папке сайта файл colorcalcform.html в него вставляем текст из файла с нашей гугл папки из лабораторная работа №5. Проверить, что отображается веб-форма калькулятор цветов.
2. Создать в папке сайта js файл colorcalc.js в него вставляем текст из файла с нашей гугл папки из лабораторная работа №5.
3. Проверяем в браузере, что веб-форма калькулятор цветов работает корректно.
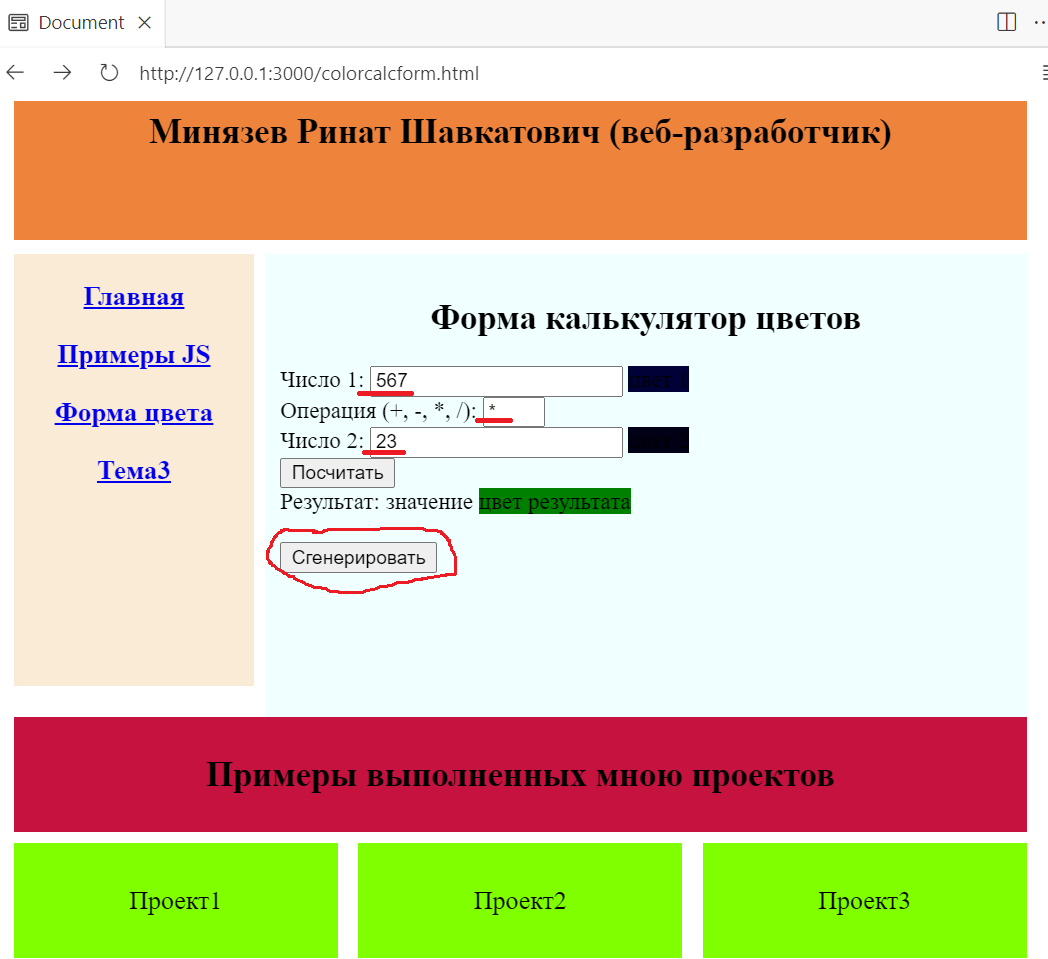
4. Добавить в веб-форму внизу кнопку сгенерировать, при нажатии на нее заполнять поля число 1 и число 2 случайными числами (от 1 до 1000), поле операция заполнять случайной операцией из набора: *, /, +, -. Добавить нужный javascript код в colorcalc.js и html код в colorcalcform.html. Пример результата работы на картинке ниже.