Лабораторная работа №8 «Использование технологии AJAX»
Материалы на гугл диске: https://drive.google.com/drive/folders/1dzpLOcd4ya1ax7llBZHFFmcw1mXEo_xV
Лабораторная работа №8 «Использование технологии AJAX»
Работаем на своей windows машине, результат работы проверяем у себя в локальном браузере. Работаем в среде разработки Visual Code с нашим проектом, созданным ранее.
1. С нашей гугл папки из лабораторная работа №8. Копируем файл russian_cities.txt и вставляем его в папку со своим проектом.
2. Создать в папке сайта в папке libjs файл ajaxjsfunctions.js в него вставляем текст из файла с нашей гугл папки из лабораторная работа №8.
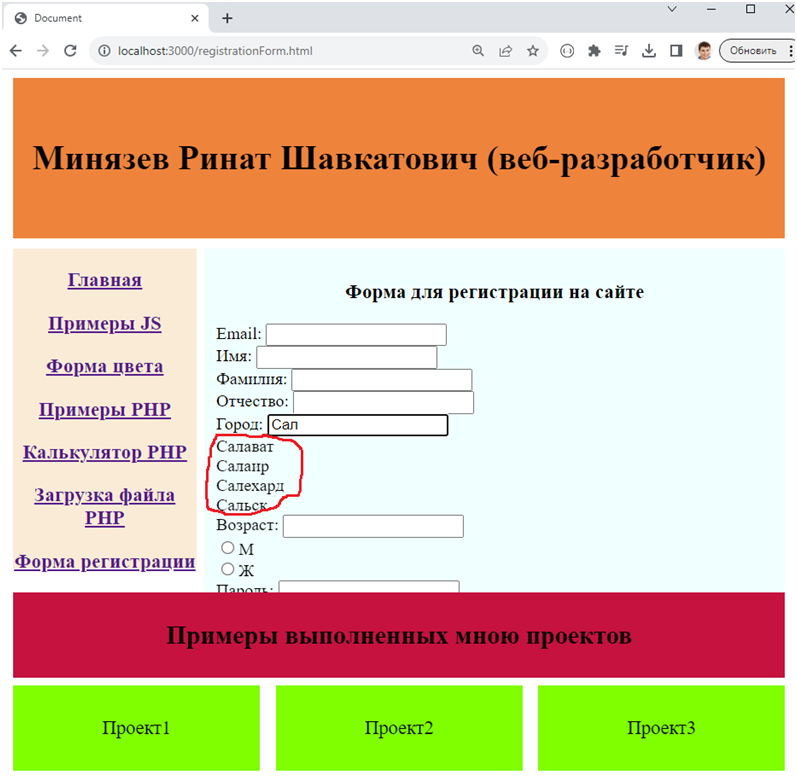
3. Создать в папке сайта файл livesearch.php в него вставляем текст из файла с нашей гугл папки из лабораторная работа №8. В обычном браузере windows проверить, что в форме регистрации пользователя в поле город начали выводиться варианты городов при вбивании первых символов начала города.

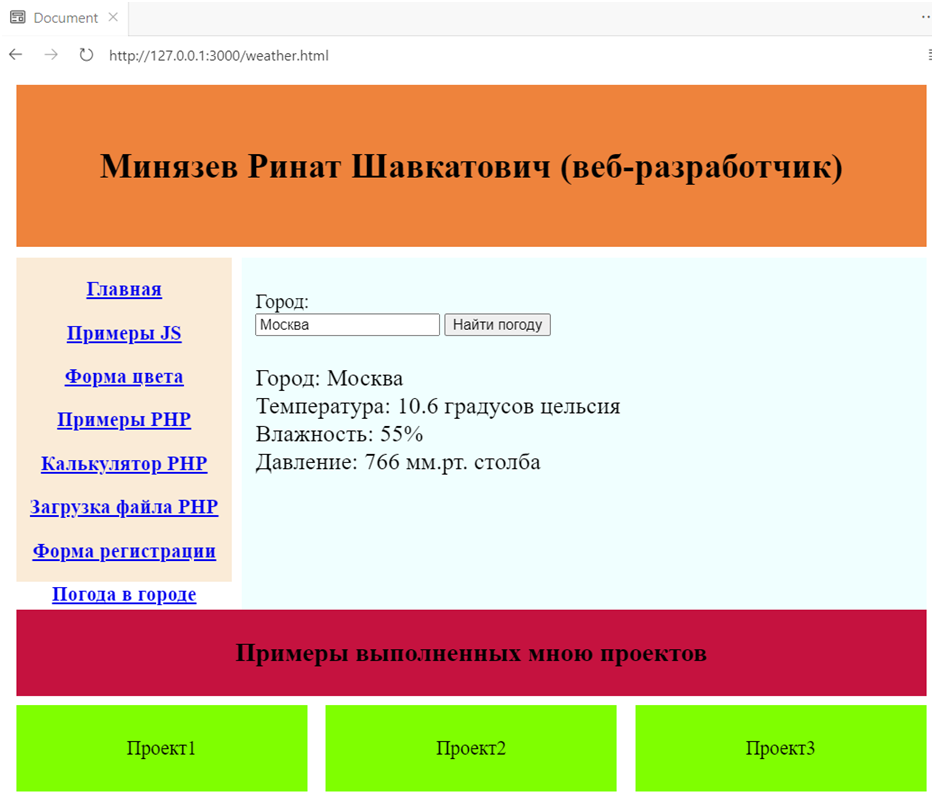
4. Создать в папке сайта файл weather.html в него вставляем текст из файла с нашей гугл папки из лабораторная работа №8. Добавить ссылку на этот файл в меню в нашем index.html. В обычном браузере windows проверить, что на этой странице выводится информация о погоде в нашем городе. Если не работает, возможно, мой API ключ перестал работать, тогда самим зарегистрироваться на сайте https://openweathermap.org/ получить свой API ключ и использовать его.
5. Доработать страницу weather.html прикрутить к полю ввода города ajax, чтобы при вводе первых символов города выводился список всех городов (аналогично тому, как это сделано в форме регистрации пользователя).