Лабораторная работа №11 «Разработка веб-сервиса с REST API»
Материалы на гугл диске: https://drive.google.com/drive/folders/1dzpLOcd4ya1ax7llBZHFFmcw1mXEo_xV
Лабораторная работа №11 «Разработка веб-сервиса с REST API»
Работаем на своей windows машине, результат работы проверяем у себя в локальном браузере. Работаем в среде разработки Visual Code. Создадим новую папку проекта restserver.ru и с ней будем работать.
1. На рабочем столе в папке web_projects создать новую папку restserver.ru. Открыть эту папку через среду разработки файл->открыть папку. После этого выбрать File->Save workspace as.
2. Создать в папке restserver.ru простой файл index.html куда занести текст: hello from rest server!
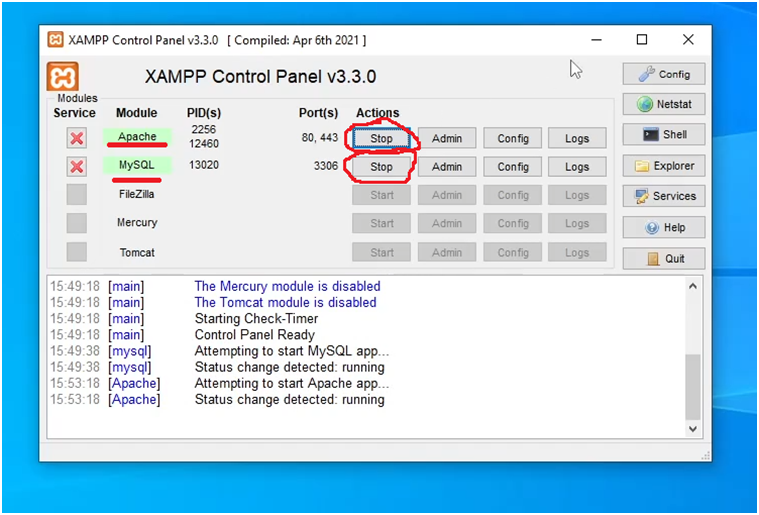
3. запустить консоль управления XAMPP через Пуск и запустить в нем службы Apache и MySQL

4. Зайти через браузер на Windows машине в консоль управления сервером СУБД MySQL программу PHPMyAdmin (http://localhost/phpmyadmin/). Во вкладке учетные записи создать своего пользователя (restserver_ru) с паролем 123456, для него поставить галку создать БД и предоставить полные права.
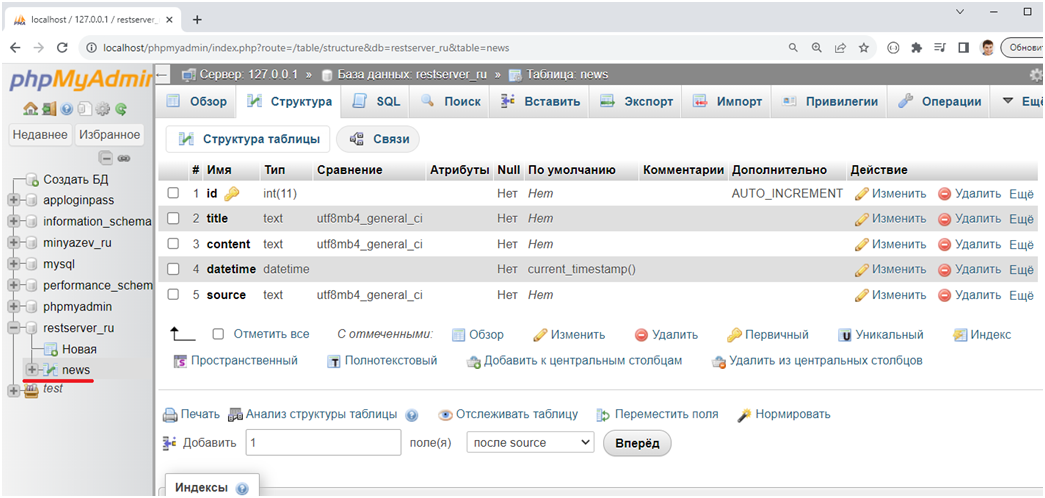
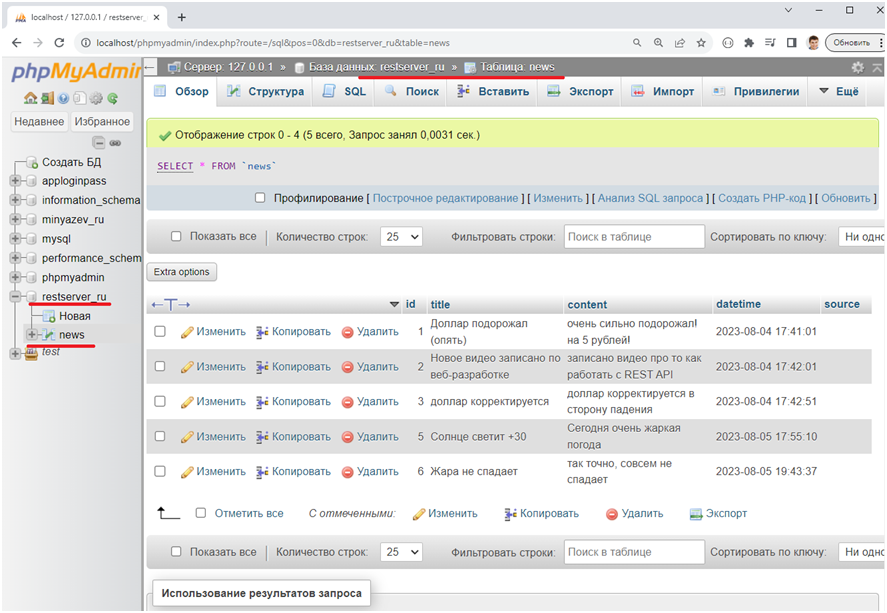
5. Через PHPMyAdmin в своей базе данных (restserver_ru) cоздать таблицу news (смотрите видео и пример на картинке ниже) и в нее добавить несколько записей
Структура таблицы news

Несколько записей в таблице

6. Добавить свой виртуальный хост на windows в xampp (restserver.ru).
a. в папке C:\xampp\apache\conf\extra, отредактировать файл httpd-vhosts.txt, добавить в него в конец файла секцию (rinat – заменить н своего пользователя):
<VirtualHost *:80>
ServerAdmin webmaster@restserver.com
DocumentRoot "C:\Users\rinat\Desktop\web_projects\restserver.ru"
ServerName restserver.ru
ServerAlias www.restserver.ru
ErrorLog "logs/restserver.ru-error.log"
CustomLog "logs/restserver.ru-access.log" common
<Directory "C:\Users\rinat\Desktop\web_projects\restserver.ru">
Require all granted
AllowOverride All
</Directory>
</VirtualHost>
b. отредактировать файл C:\Windows\System32\drivers\etc\hosts добавить в конец этого файла свои записи:
127.0.0.1 restserver.ru
127.0.0.1 www.restserver.ru
c. перезагрузить веб-сервер apache через консоль управления xampp
d. проверить что index.html открывается у нас в браузере на windows по адресу: http://restserver.ru/
e. Удалим из рабочей папки сайта файл index.html (он больше нам не нужен)
7. В рабочую папку restserver.ru скопировать все содержимое этой же папки с гугл диска из папки лабораторная работа №11.
8. Открыть параллельно вторую среду разработки visual code и в ней открыть папку с сайтом, который делали на прошлых лабораторных работах, у меня minyazev.ru у Вас свой сайт.
9. Создать в папке js основного сайта файл restclient.js в него вставляем текст из файла с нашей гугл папки из лабораторная работа №11.
10. Создать в папке основного сайта файл restclient.html в него вставляем текст из файла с нашей гугл папки из лабораторная работа №11. Добавить ссылку на этот файл в меню в нашем index.html.
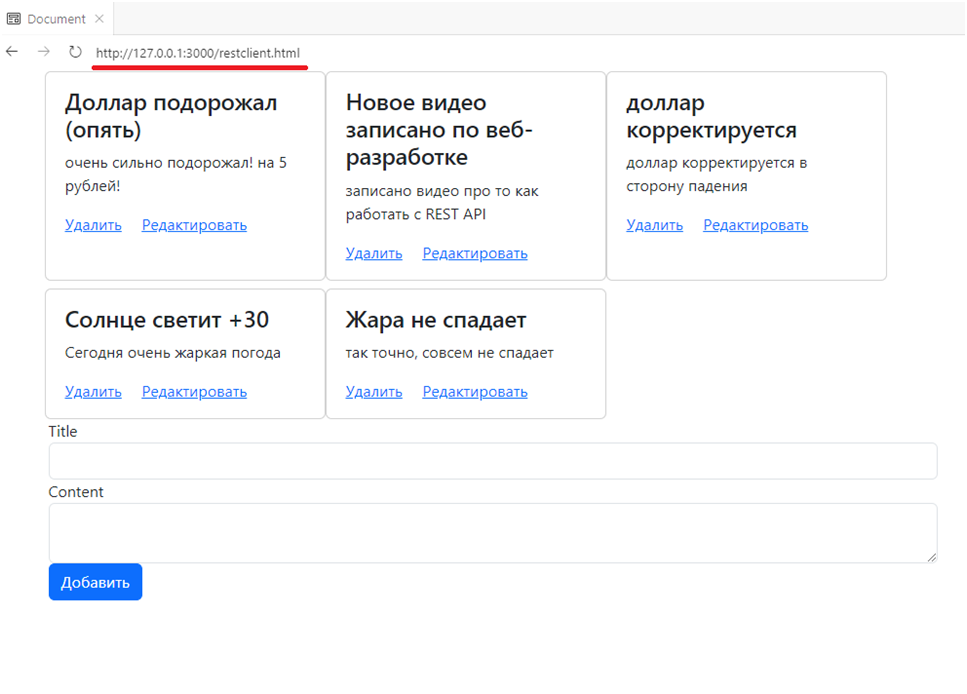
11. Открыть файл restclient.html через show preview в live server справа, убедиться, что наш REST клиент подключается к нашему же REST серверу на restserver.ru. Пример вывода на картинке ниже. Проверить, что удаление новостей и добавление новостей работают корректно.
12. Добавить функционал редактирование новости к нашему REST сервису вывода новостей. Разобраться со всеми файлами и внести куда требуется все необходимые изменения.